
The digital marketplace has never been so competitive, nowadays numerous perfectly crafted online stores appear each day making the digital world overcrowded with merchants and goods they sell. This pushes the limits of technology and marketing to their boundaries and make technical excellence of online shops as important as ever before. Therefore mastering the art of performance is crucial for the success of any online business. Speed is of the essence when it comes to user experience and being ranked higher in Google search.
From image optimization to app management, there are various factors that directly influence your site’s speed and overall performance. Some of them you can execute by yourself, some of them should be delegated to a developer and some of them, unfortunately, out of your control.
Measuring Shopify Performance
Google Lighthouse
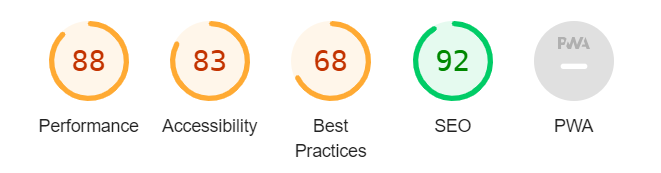
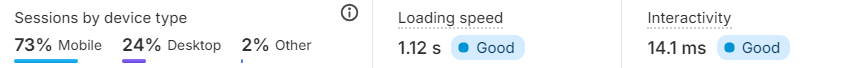
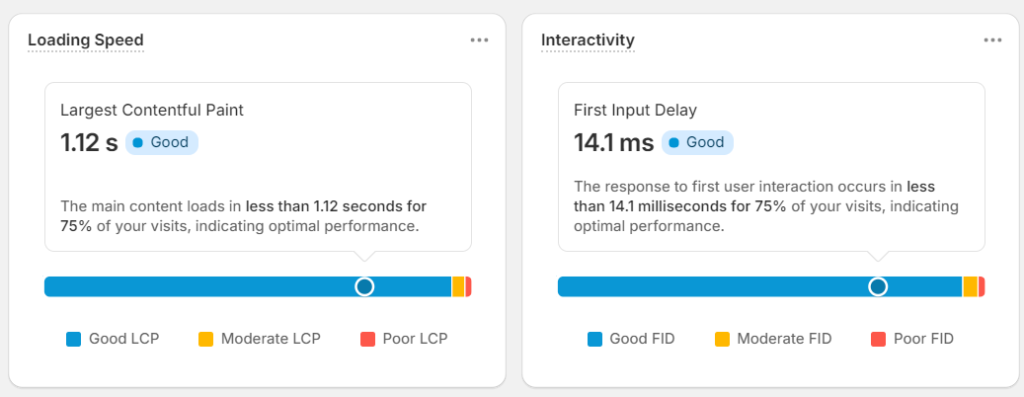
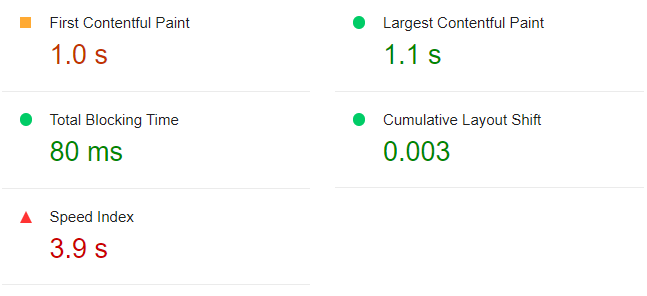
Performance of each page of your Shopify store can be revealed by Google Lighthouse. This tool is a goto, when it comes to evaluating criteria that are directly correlated with the user experience, such as load times and how quickly a page becomes interactive. It shows various metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) and others which are vital for fixing and then monitoring page performance.

Takeaways:
- Iteratively, for example each 3 months or after major updates to the store utilize Google Lighthouse to diagnose overview pages speed score.
- Act on the insights provided to enhance your website's speed, responsiveness and technical SEO.
The Shopify Speed Score
The Shopify Speed Score is a main indicator of your store’s health, reflecting how fast content of site is delivered to visitors of a store. On the contrary to Lighthouse, it is a performance indicator for the whole site, but not a particular page. Obviously the higher the score the better, since it influences how customers perceive your store, conversion rate, and site ranking in search engines.

Note: This generic metric could be found by going to Shopify admin->Sales channel->Online store
Takeaways:
- Use Shopify's Online Store Speed report to monitor your speed score in general and appeal to Lighthouse for particular information and insights of what exactly should be improved.
- Strive to maintain a score above the industry benchmark for optimal performance.
How Shopify Performance is Calculated
Your Shopify store’s Speed Score is calculated based on metrics from Google Lighthouse and shows cumulative score for Home, PDP and PLP pages using this formula: [(p * 31) + (c * 33) + (h * 13)] / 77.

Note: This report is accessible through Shopify admin->Analytics > Reports->Online store speed
Other Monitoring and Analysis Tools
Regular monitoring and analysis are essential to maintain and improve your Shopify Speed Score. Use Google Analytics and Shopify’s performance report to gain insights into how users interact with your store and identify opportunities for optimization.
Takeaways:
- Implement Google Analytics to track user behavior in-depth.
- Continuously review Shopify analytics for real-time performance feedback.
- Set performance targets and track your progress over time.
With diligent monitoring, you can ensure continuous improvement, keeping your Shopify store at the forefront of performance optimization.
What is Good Website Performance?
In the e-commerce world, good website performance is fundamental. For platforms like Shopify, where competition for a visitor is a fight, providing a fast and smooth user experience is essential to stand out. Obviously, if you own an exclusive brand and sell only only from your store, then storefront speed and UX is not so important, however for most sellers it’s a rule of thumb to be better and faster than others.
Fast Load Times and Smooth Interactions
Fast load time and smooth interactions are both vital to leave a good first impression about your store and have more returning customers. Users judge your site within seconds, and if it fails to load swiftly, they may go away and never return. In terms of numbers everything until 2 seconds is considered as a very good result, while 3 seconds is still acceptable for most sites. Statistics say that page load time more than 3 seconds forces 40% of visitors to leave the site.

Note: This is part of the Lighthouse report for shopify.com, as you can see from the example having a good page speed score is a challenge for websites with rich content. To get an explanation of each given metrics please use this link.
Big brands with custom designs and numerous third party integrations are struggling to have site performance in acceptable boundaries and this is a constant journey for them. Therefore don’t be discouraged when performance optimization of your store will take longer than expected.
Takeaways:
- Implement techniques to enhance first impressions such as reducing server response times.
- Pay attention to KPIs in Lighthouse, like First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS)
A site that loads quickly and facilitates seamless interactions goes a long way in proving its worthiness to its visitors.
Factors You Can't Control
In the continuous pursuit of optimal Shopify performance, it’s important to understand that some components are beyond your direct influence. Yet, an awareness of these aspects is the first step toward mitigation and adaptation.
- Built-in Shopify features, while optimizing the platform's functionality, could limit performance. Certain processes like checkout and backend operations are standardized and offer limited scopes for individual customizations. Depending on the availability of the dev team, this problem could be solved, but it's important to realize the more customizations to functionality and storefront are done the more time should be devoted to performance optimization.
- Third-party app code quality always affects site performance, yet remains outside the immediate control of store owners. Therefore while enriching site functionality with apps, always strive to test their influence on site performance and try to have several apps to choose from.
- Less likely, but Google's algorithm updates can frustrate even the most diligent of store owners. Changes in how the search giant calculates its Page Speed Score can shift your performance goals.
Factors You Can Control
While some elements of Shopify performance are out of your control, focus energy on the other aspects that can be modified for better speed and efficiency. These include choices around theme selection and image optimization, along with app management and code clean-up — all of which are proactive steps toward a more robust online store.
The path to superior Shopify performance is paved with informed decisions about every element of your store.
Takeaways:
- Theme Selection: Make sure your theme is not just visually appealing but also optimized for speed by applyng relevant theme with uploaded products and other content and running Lighthouse report.
- Image Optimization: Resize images to the dimensions they will actually be displayed at, rather than allowing the browser to resize large images on-the-fly. Compress images to reduce file size without degrading in quality by using modern formats like JPEG for photographs or WebP for a balance of quality and compression.
Apps
Apps can be both a blessing and a curse when it comes to Shopify performance, affecting overall speed significantly. Due to Shopify architecture apps are hosted on 3-d party services, and despite Shopify provides strict supervision to apps’ looks and feel, when it comes to performance it’s fully under control of developers of certain application. And having to many of them might result in:
- Lower Google Pagespeed Score.
- Code errors, which disables or corrupt part of the store functionality.
- Worth user experience and page load time.
- Negative impact on SEO and conversion rates.

Note: Strategic app management is a commitment to optimized Shopify performance and exceptional user experience.
Takeaways:
- When installing apps, the rule of thumb is to select apps with rating 4.7 and higher.
- Look for applications marked "Built for Shopify".
- Search for apps with responsive support.
- Choose apps that align with already installed apps and with performance goals.
Themes
Themes are a killer feature of the Shopify platform, they are giving the ability to quickly build your store and reduce time to market. Despite themes are blessing, not thought out selection of a theme will force you to fight with it’s quality and performance all time of the usage. It’s important to mention that themes are built up as universal storage of elements for variety of businesses and to fulfill different taste, therefore despite they are no doubt optimized to maximum extent, only theme developed for your brand will have maximum performance score and fastest possible load time.

Paid themes often offer advanced features and dedicated support, but anyway free Shopify themes might be your choice as they are equally effective in providing a solid foundation for your e-commerce site. Before selecting a theme, exercise caution when considering third-party theme stores – our recommendation is to use native shopify theme store, despite prices for themes might not look so attractive as on other resources. And try to opt for themes that are streamlined and omit unnecessary features that could decrease site’s performance. As well as a lean theme can be a key factor in enhancing your site’s user experience.
Once your Shopify store goes live, don’t be surprised if you need to utilize a development team to further refine the site. Continuous tweaks and performance optimizations are sometimes necessary for the success of your store. Investing in a skilled development team can make all the difference in achieving fast load times and seamless browsing for your customers.
Takeaways:
- Heavily customized themes might seem appealing but watch out for their impact on load times.
- Always remember, that store quality is very much dependent on store content, therefore choose theme wisely dependent on functionality you need and amount of content you plan to show.
- Don't forget to optimize your Shopify theme for performance as much as visual aesthetics.
Quality and Liquid code
Your Shopify store is very much dependent on the code quality of your store. And is not just about functionality; it’s about efficiency, speed of execution, absence of errors, optimized JS and CSS. In the context of Google Page Speed Score and overall Shopify performance, optimized code is your best friend. Worth to mention that Shopify can be optimized from both standpoints – backend code, which is Liquid and its frontend part – JS and CSS.
Liquid by its nature is an open-source templating language created by Shopify and which is used within many projects and different organizations. It offers flexibility and customization, but it comes with a caveat. Inefficient Liquid code can significantly slow down your site, worsening user experience and lowering Google PageSpeed scores. One more thing, that within Lighthouse only a report for the front-end part is available, while what is happening on the back-end could be revealed only by an experienced Shopify developer.
Usual optimization strategies:
- Reduce clutter and bloat from your store’s code.
- Utilize compression and minification techniques.
- Refactoring to make code more efficient.
- Avoiding overuse of inline JavaScript/CSS.
Takeaways:
- Code should be reviewed by a Shopify developer after significant changes to a store or after the store goes live.
- Code review should affect both the front-end and back-end sides of your store.
- Code refactoring should go hand in hand with testing of the store and page speed monitoring.
Summary
In the continuous pursuit for faster, sleeker, and more efficient online presence, performance optimization of Shopify stores requires a balance between the things you can control and adapting to the elements you cannot. With the Lighthouse guidance, Shopify performance could be kept under control with reasonable efforts and with resources available on the moder market.
From refining image sizes to code refactoring, it’s these deliberate actions that define your store’s speed and shape your visitors’ experience. By keeping a constant eye on performance metrics and aligning with best practices, you safeguard your store’s position in the competitive e-commerce landscape. Your dedication to speed not only wins the race—it wins the customers.
Credits:
Image by viarprodesign on Freepik
Image by viarprodesign on Freepik
Serhii Krushevskyi
Serhii is a co-founder at Solatec, an experienced Engineering Manager within Shopify and SFCC domains, with main expertise in Program/Project management, scaling of organizations, people/process management.
Shopify Agency: How to choose right partner to...
February 16, 2024
Shopify Agency: How to choose right partner to...
February 16, 2024





